Having wrapped up the major coding issues for the first AXIOM.01 case (knocks on wood), I'm back to working on CGs. Progress has been good so far - out of the 5 CGs for the demo, I just have to finish backgrounds on two. I have a mortal fear of backgrounds, though, so hopefully I don't end up coping out with more filtered photos. -_- But yeah, once CGs and about 6 more clue images are finished, all the major art assets for the demo will be complete! (kicks the save/load/pref screens under the rug and whistles innocently)
Hopefully I can take my experiences doing these early CGs and use them to make the later ones better. Some general things I’ve learned so far, which might be useful to anyone else who is just starting out with CGs:
1. Start with a sketch.
Pretty obvious, but bears repeating. A sketch not only serves as a base for lineart, but is also invaluable for testing image placement and animations. I found out the hard way that I should check if my CG sketch looks good in the actual game (is the image the right dimensions to pan, zoom, or shake the way I want? does it look okay with the textbox in front of it?) before I start working on the final CG.
On that note:
2. Pay attention to where the textbox is!
When I started doing CGs, I just opened up an 800x600 canvas and started sketching away. Once I started sticking CGs in the game, however, I saw that what looks okay on an open canvas can get misaligned or cut-off once you stick a textbox in front of it. Sure, you could hide the textbox so people see the full picture for two seconds. But the textbox will pop right back up once the player starts reading about what’s going on, and it’s kinda sad if it’s blocking key parts of the image. As a result, you might want to resize or angle the sketch differently to make sure it looks alright both with and without the textbox present.
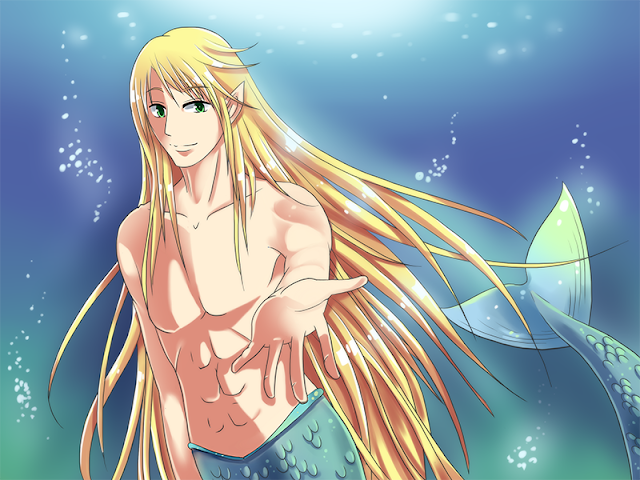
 |
| Oh look, there's a person down there. |
|
 |
| But you can't tell when the textbox's up. ;_; |
|
3. Go big if you can.
 |
| That arrow could have saved me much pain. |
While you can always reduce image size (which also helps smooth out imperfections), enlarging a too-small image makes it blurry and gross. With this in mind, I’ve taken to doing my CGs at anywhere from 2-4 times the sizes I think I'll need for the game, then shrinking them down.
I was originally going to add the caveat that max brush sizes for some programs (I use PaintTool Sai mostly) may not be large enough for big canvases. However, I just discovered that you can increase the max brush sizes on Sai (up to 500 px) by clicking the little arrow to the left of the size range. Well, at least now I know for the future. -_-
My other caveat is that huge images do not make computers happy. My poor little laptop freezes up for several minutes every time I try to save a Sai file over 200 MB. It probably doesn’t help when I have Photoshop, Ren’py, and Youtube open at the same time. ^^;
4. Draw a bit more than needed.
It doesn’t hurt to do an extra “buffer zone” around your image, just in case you decide to change its positioning or angle later. Cropping a picture takes a few seconds, but filling in extra parts to make your image wider or taller, especially after you’ve already done shading, can be a big pain.
If you’re planning to animate the CG with a pan, zoom in, or shake effect, then you will likely have to draw even more of the image than you normally would. Gauging exactly how much extra space you’ll need is what sketch tests are for.
 |
| I have extra margins on this CG of Remy (mainly on the right because I wanted to pan the image in). In retrospect, I would have put more space on the bottom and left, to center the image better. |
5. Screenshot major steps and changes.
I like taking screenshots of my images every so often, since it reassures me that I’ve actually made progress haha. I also take screenshots whenever I make major lineart, coloring, or shading changes. Though these changes may seem good at the time, if I come back after a day and compare them to previous screenshots, sometimes I end up liking the previous versions better and switch things back. ^^;
Screenshots are also useful if you lose your original files for whatever
reason. For example, I accidentally saved over my files for one CG with
another. -_- Luckily, I had a screenshot of the lineart and was able to
trace over it, so I didn’t lose as much time as I might have.
(To explain this process in a little more detail: What I do whenever I want to make major changes is to first take a
screenshot of the current state. Then I either save a new copy of the
file, or make a new copy of the layer(s) I want to change. That way, if I
decide to switch the image back later, I will still have the previous
file/layers available. The screenshots just provide an easy way to
compare different versions all at once. The downside to this is
that it takes up a ton of space. I either have multiple copies of the
same image, or multiple copies of the same layer inflating the size of
my one (already large) file. I'm really indecisive, though, so I can't
bring myself to delete anything until I'm 100% sure I won't work on that
image anymore.)
 |
Some screenshots from Cody's intro CG.
|
If there are any artists out there, feel free to comment with your own
CGing tips and experiences! I would love to learn new things for future
CGs! :)
ETA: For opinions and tips from other VN artists (including some great suggestions for saving multiple versions and working with other artists), check out a
related discussion on Lemmasoft.